
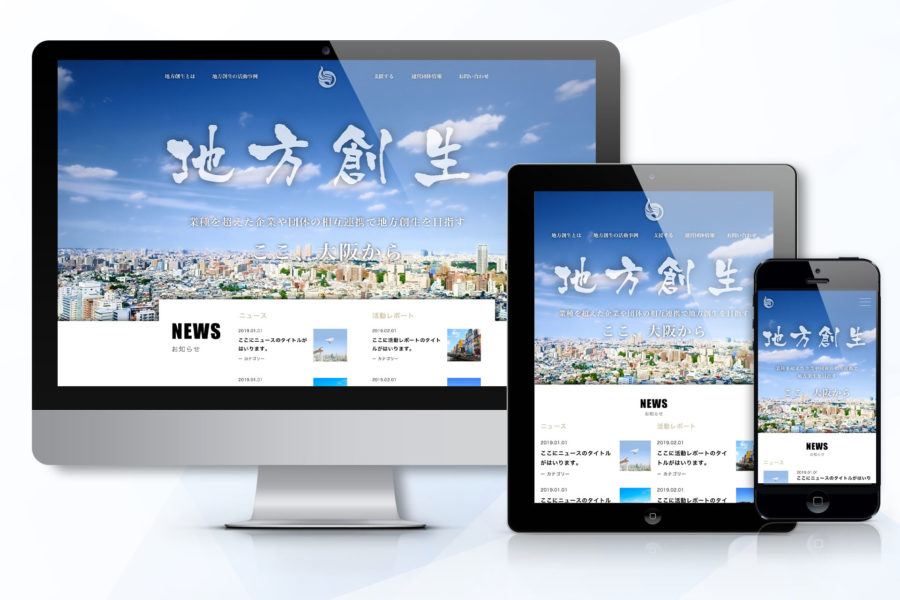
レスポンシブWebデザインとは
パソコンやスマートフォン、タブレットなど異なるデバイスの様々な大きさの画面に合わせ見やすい表示に自動で切り替える仕組みを持つデザインの事です。
Googleは2015年4月にモバイルフレンドリーアップデートを行い、モバイルに対応したページの検索順位を引き上げる事を発表しました。
またサイトの構築手法の一つとしてレスポンシブWebデザインを推奨しています。
レスポンシブ対応のデメリット
1つのファイルでスマホにもパソコンにも対応し、URLも同一なのでSNSでシェアする際に便利なレスポンシブWebデザインですが、デメリットも生じます。
スマートフォンで閲覧した時の重さ
通常パソコン用に構築したものをスマホなどにレスポンシブ対応させる為、余計なファイルの読み込みなどが発生し、動作が重くなってしまう場合があります。
当パッケージではモバイルファーストで構築を行い、パソコンでの表示に対応させるため無駄な読み込みの少ないサイトを構築いたします。
構築が複雑になるので工数(費用と時間)がかかる
レイアウト毎にデザインを用意したり、実際の組み立てが複雑になり、通常のWebサイトの構築よりも手間と時間がかかってしまいます。
その為コストがかかってしまうのが一般的ですが、当パッケージでは基本部分を構築しているオリジナルなベースパッケージを利用する事で工数を大幅にカットし、低コストでレスポンシブ対応のWebサイトを構築する事が可能です。